Hexo博客导航栏美化
目前网站还是有一些问题,例如导航栏图标不全,还有样式比较丑…
初始效果

改进方法
添加导航栏图标
查找fontawesome图标库
1 | nav: |
鼠标移入菜单效果
原本是鼠标悬浮后标签下出现蓝条,现在改为放大效果,通过添加自定义CSS实现
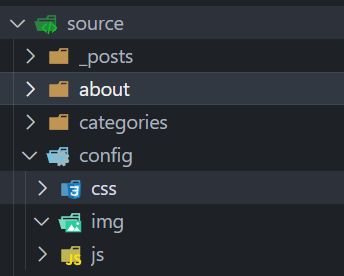
在博客根目录source目录下创建好css、js、img文件夹,用来存放自定义的文件,这里我将这些文件夹统一放在/source/config目录下:

引入自定义的js、css文件
直接在主题配置文件中配置即可,这里我的配置文件为_config.butterfly.yml,在文件中找到inject1
2
3
4
5
6
7
8
9
10
11
12
13# Inject
# ps:引入自定义css、js
# css文件在head引入,js文件在bottom里引入,有的js要求在head引入,不然无法生效
# Insert the code to head (before '</head>' tag) and the bottom (before '</body>' tag)
# ps: 插入代码到头部 </head> 之前 和 底部 </body> 之前
inject:
head: #注入自定义css
- <link rel="stylesheet" href="/config/css/style.css">
# - <link rel="stylesheet" href="/xxx.css">
bottom: #注入自定义js
# - <script src="/config/js/script.js?v1"></script>
# - <script src="/xxxx"></script>添加自定义css文件
在/source/config/css中新建style.css文件,添加如下内容:
1
2
3
4
5
6
7
8
9
10
11/* 去除导航栏选项中底下的蓝条 */
#nav *::after{
background-color: transparent;
}
/* 导航栏菜单鼠标移入字体放大 */
#nav #site-name:hover,
#nav .menus_item:hover,
#nav #search-button:hover{
font-size:28px;
}
可以成功实现效果,不过有点不协调,如果导航栏居中的话可以使用这一效果(类似于mac的dork效果)。
最终效果

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Small Utopia!
评论
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)